
HTML HyperText Markup Language deməkdir . Veb səhifə yaratmaq üçün standart işarələmə dilidir. O, etiketlər və atributlar kimi HTML elementlərindən (veb-səhifənin element blokları) istifadə edərək bölmələrin, paraqrafların və keçidlərin yaradılmasına və strukturuna imkan verir.
HTML-də bir çox istifadə halları var, yəni:
- Veb proqramlaşdırma. Developerlər brauzerin mətn, hiperlinklər və media faylları kimi veb səhifə elementlərini necə göstərdiyini dizayn etmək üçün HTML kodundan istifadə edirlər.
- Veb səhifə naviqasiyası. İstifadəçilər asanlıqla gedə və əlaqəli səhifələr və veb saytlar arasında keçidlər edə bilərlər, çünki HTML hiperlinkləri yerləşdirmək üçün çox istifadə olunur.
- Veb sənədlər. HTML, Microsoft Word kimi sənədləri təşkil etməyə və formatlamağa imkan verir.
Onu da qeyd etmək lazımdır ki, HTML dinamik funksionallıq yarada bilmədiyi üçün proqramlaşdırma dili hesab edilmir. İndi rəsmi veb standartı hesab olunur. Ümumdünya Şəbəkə Konsorsiumu (W3C) müntəzəm yeniləmələri təmin etməklə yanaşı, HTML spesifikasiyalarını saxlayır və inkişaf etdirir.
Bu məqalədə HTML-nin əsasları, o cümlədən onun necə işlədiyi, müsbət və mənfi cəhətləri, CSS və JavaScript ilə əlaqəsi müzakirə olunacaq.
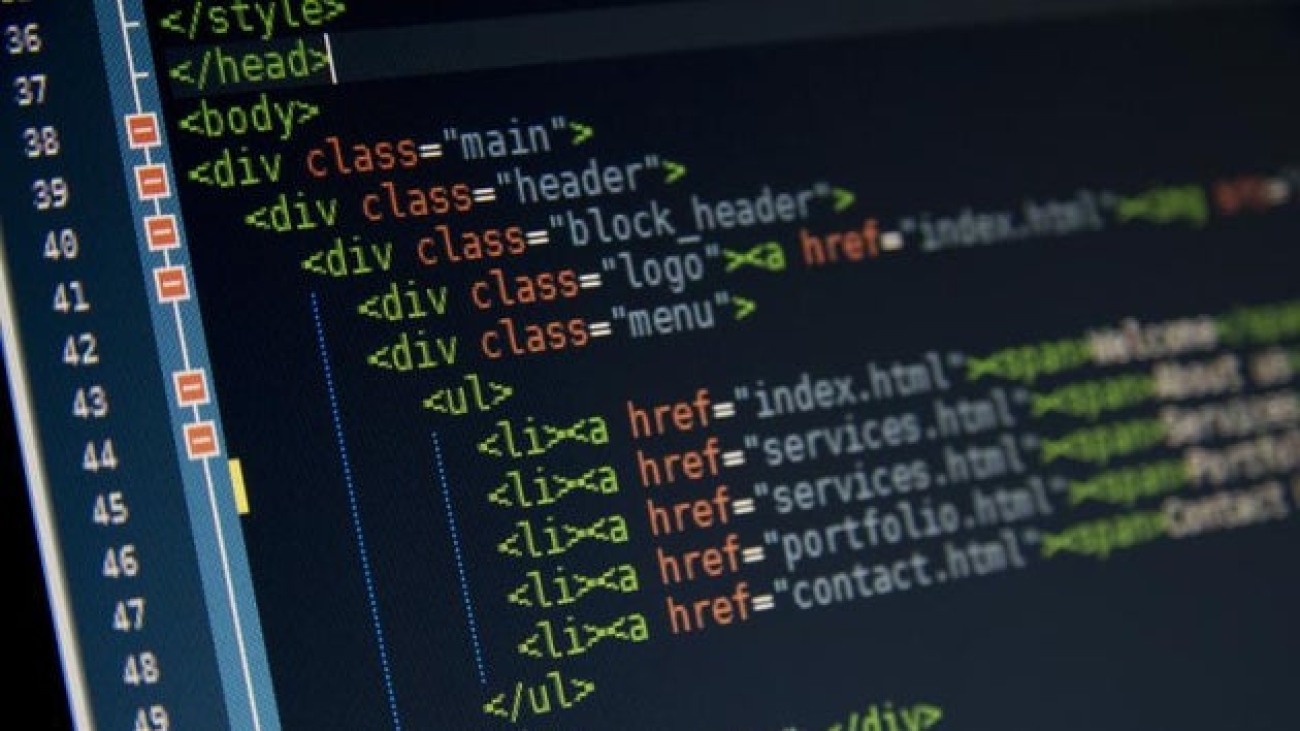
HTML necə İşləyir
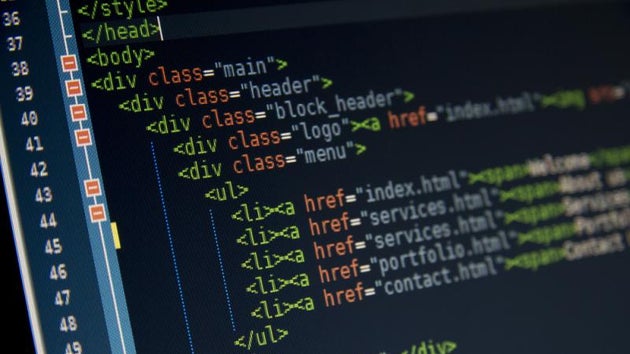
Orta vebsayt bir neçə fərqli HTML səhifəsini ehtiva edir. Məsələn, ana səhifə, haqqında səhifəsi və əlaqə səhifəsinin hamısın üçün ayrı HTML faylları yaradılır.
HTML sənədləri .html və ya .htm uzantısı ilə bitən fayllardır. Veb brauzer HTML faylını oxuyur və məzmununu təqdim edir ki, istifadəçilər ona baxa bilsinlər.
Bütün HTML səhifələrində bir sıra etiketlər və atributlardan ibarət bir çox HTML elementləri var. HTML elementləri veb səhifənin hazırlanması bloklarıdır. Teq veb brauzerə elementin harada başladığını və bitdiyini bildirir, atribut isə elementin xüsusiyyətlərini təsvir edir.
Elementin üç əsas hissəsi bunlardır:
- Açılış etiketi – elementin harada başladığını bildirmək üçün istifadə olunur. Etiket kiçikdir və böyükdür simvolları arasında yerləşdirilir. Məsələn, paraqraf yaratmaq üçün <p> açılış teqindən istifadə edə bilərik.
- Məzmun – bu, digər istifadəçilərin gördüyü mətndir.
- Bağlama teqi – açılış teqi ilə eynidir, lakin elementin adından əvvəl drop işarəsi var. Məsələn, paraqrafı bitirmək üçün </p> istifadə edirik.
Bu üç hissənin birləşməsi HTML elementi yaradır:
<p> HTML-də paraqrafı belə əlavə edirsiniz . </p>
HTML elementinin digər kritik hissəsi onun atributudur və iki hissədən ibarətdir – atributun adı və atributun dəyəri. Ad istifadəçinin əlavə etmək istədiyi əlavə məlumatı müəyyən edir, atribut dəyəri isə əlavə spesifikasiyaları verir.
Məsələn, mətnimizə bənövşəyi rəng və “Verdana” şriftini belə əlavə edə bilərik:
<p style= "color:purple;font-family:Verdana"> HTML -də paraqrafı belə əlavə edirsiniz . </p>
Başqa bir atribut isə “class” atributudur. Class atributu eyni görünüşə malik müxtəlif elementlər üzərində işləyə bilən stil məlumatını əlavə edə bilmək üçündür.
Məsələn, biz <h1> başlığı və <p> paraqrafı üçün eyni üslubdan istifadə edəcəyik. Üslub .menimKlasim classı altında arxa fon rəngi, mətn rəngi, çərçivə, digər elementlər arası məsafə və element daxilinə olan məsafə daxildir. <h1> və <p> arasında eyni görünüşə nail olmaq üçün hər açılış etiketindən sonra class=”menimKlasim” əlavə edək:
<html>
<head>
<style>
.menimKlasim {
background-color: blue;
color: white;
border: 2px solid black;
margin: 2px;
padding: 2px;
}
</style>
</head>
<body>
<h1 class="menimKlasim">Bu başlıqdır</h1>
<p class="menimKlasim">Bu paraqrafdır.</p>
<script>class RocketElementorAnimation{constructor(){this.deviceMode=document.createElement("span"),this.deviceMode.id="elementor-device-mode",this.deviceMode.setAttribute("class","elementor-screen-only"),document.body.appendChild(this.deviceMode)}_detectAnimations(){let t=getComputedStyle(this.deviceMode,":after").content.replace(/"/g,"");this.animationSettingKeys=this._listAnimationSettingsKeys(t),document.querySelectorAll(".elementor-invisible[data-settings]").forEach(t=>{const e=t.getBoundingClientRect();if(e.bottom>=0&&e.top<=window.innerHeight)try{this._animateElement(t)}catch(t){}})}_animateElement(t){const e=JSON.parse(t.dataset.settings),i=e._animation_delay||e.animation_delay||0,n=e[this.animationSettingKeys.find(t=>e[t])];if("none"===n)return void t.classList.remove("elementor-invisible");t.classList.remove(n),this.currentAnimation&&t.classList.remove(this.currentAnimation),this.currentAnimation=n;let s=setTimeout(()=>{t.classList.remove("elementor-invisible"),t.classList.add("animated",n),this._removeAnimationSettings(t,e)},i);window.addEventListener("rocket-startLoading",function(){clearTimeout(s)})}_listAnimationSettingsKeys(t="mobile"){const e=[""];switch(t){case"mobile":e.unshift("_mobile");case"tablet":e.unshift("_tablet");case"desktop":e.unshift("_desktop")}const i=[];return["animation","_animation"].forEach(t=>{e.forEach(e=>{i.push(t+e)})}),i}_removeAnimationSettings(t,e){this._listAnimationSettingsKeys().forEach(t=>delete e[t]),t.dataset.settings=JSON.stringify(e)}static run(){const t=new RocketElementorAnimation;requestAnimationFrame(t._detectAnimations.bind(t))}}document.addEventListener("DOMContentLoaded",RocketElementorAnimation.run);</script></body>
</html>
Əksər elementlərin açılış və bağlanma etiketi var, lakin bəzi elementlərin işləməsi üçün bağlanma teqlərinə ehtiyac yoxdur. Məsələn, boş elementlər. Bu elementlər məzmunu olmadığı üçün bağlanış teqindən istifadə edilmir:
<img decoding="async" src="/" alt="Şəkil">
Bu şəkil teqinin iki atributu var – src atributu, şəkilin yolu və alt atribut isə, təsviri mətn. Bununla belə, onun məzmunu və bağlanış etiketi yoxdur.
Nəhayət, hər bir HTML sənədi veb brauzerə sənəd növü haqqında məlumat vermək üçün <!DOCTYPE> etiketi ilə başlamalıdır. HTML5 ilə HTML tanıdılması isə belədir:
<!DOCTYPE html>